ポートフォリオをアップデートし、v1.2.0としてリリースしました。
改善点
見た目
見た目を一新しました。
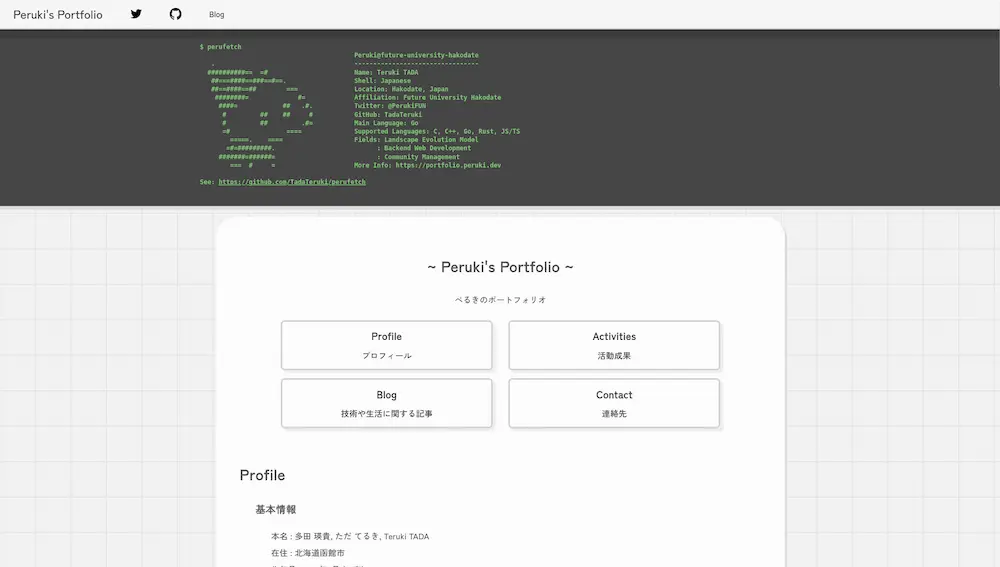
▼ ホーム画面(旧)

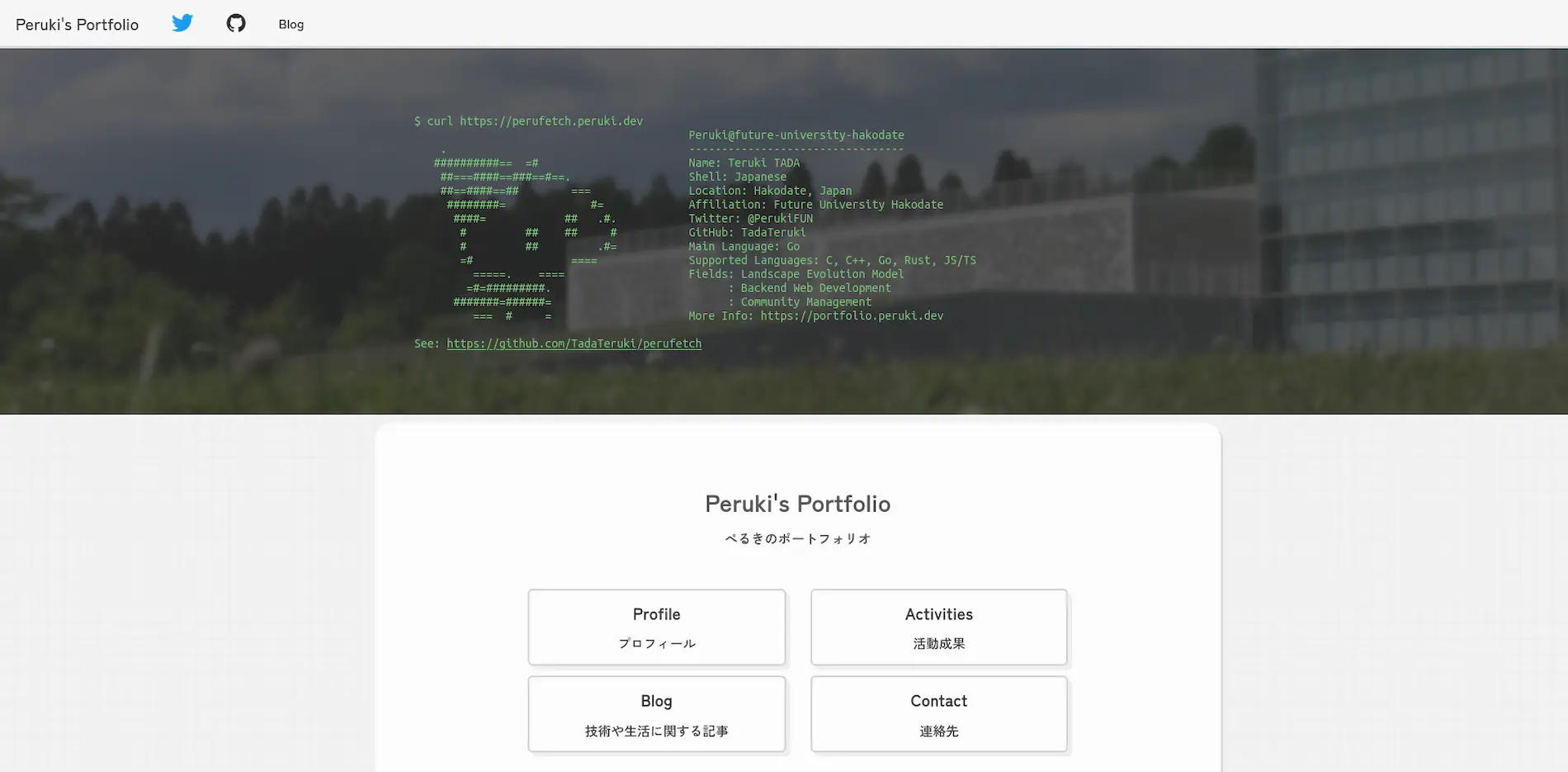
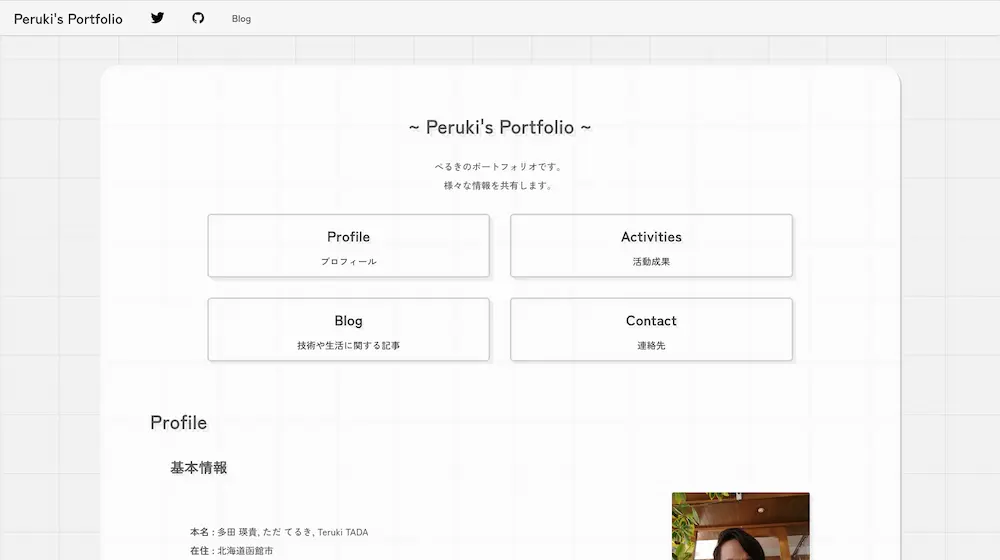
▼ ホーム画面(新)

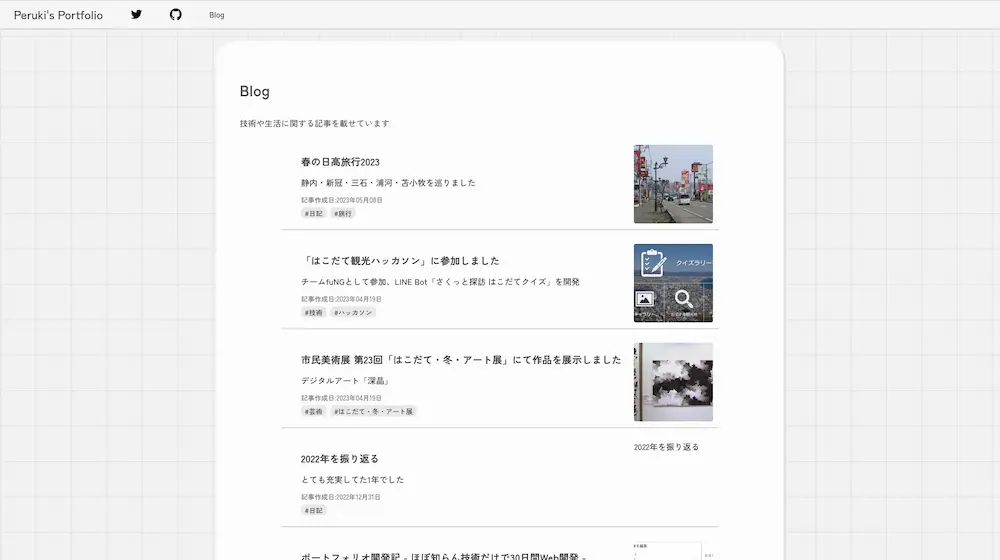
▼ ブログ画面(旧)

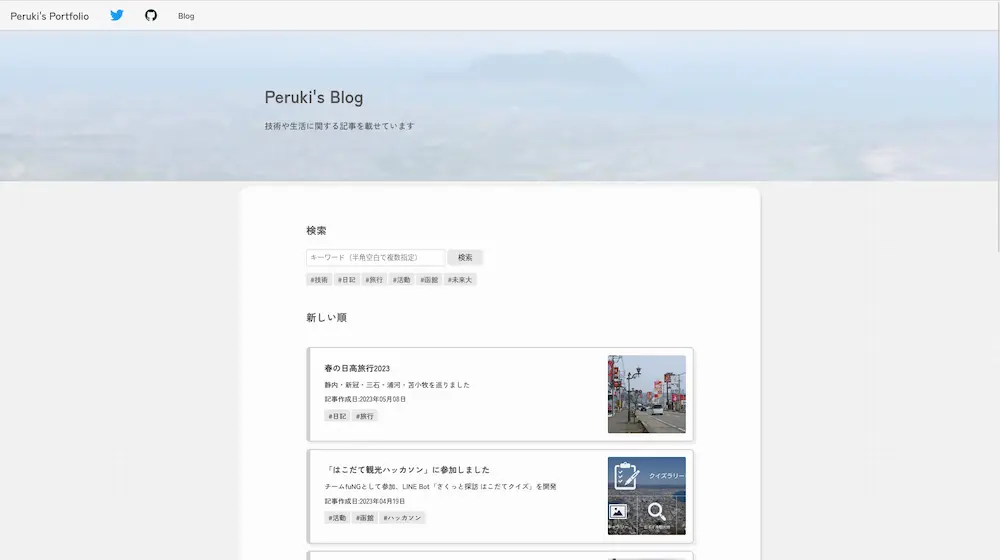
▼ ブログ画面(新)

バナーの追加
写真付きのきれいなバナーをつけたのがポイントです。フッターもふくめ、これらには自分が撮った写真が使われています。いい感じです。
ブログ検索機能の追加
ブログに検索機能をつけました。まだブログ自体が少ないのであまり使い物にはなりませんが、見た目のアクセントとしてもうまく機能しています。
実装面
技術的な負債となりうる部分を解消しました。
- •
ファイル構成の見直し
componnentsのなかに無造作に入れてしまっていたコンポーネントをまとめ直しました。 - •
prettierのセットアップ
コードフォーマッタの環境設定が行えていなかったため、新しく行いました。 - •
パッケージのバージョンのアップデート
恥ずかしながら、node.jsでは勝手に最新版がインポートされるものだと思っていました。検証すると古いバージョンのものや非推奨のパッケージも多くあった他、すでに使っていないパッケージも多く残っていたため、まとめて一掃しました。大変でした。 - •
cssのサイズ指定の単位の変更
フォントやコンテンツのサイズを指定するのに、なぜか今までmmを使っていました。結果、デバイスによってめちゃめちゃデカく表示されてしまったりしていました。アップデートを通してこれらをemまたはpxのどちらかに変更しました。
この他にも、語るには恥ずかしいたくさんの負債を解消しています。
ドキュメント
README.mdを更新しました。(レポジトリ参照)
余談
せっかくなので、今までのポートフォリオの見た目も振り返ってみます。
▼ v1.0.0

サイズ指定が全てmmだった頃です。透明感のあるデザインを意識していましたが、すこしゴツすぎた印象です。プロフィールにはなぜか堂々の顔写真。
▼ 初期段階

公開直後の初期段階、この記事を書いた頃の見た目です。質素ですが、これはこれですてきだった気もします。